To make use HTML editor that supports text formatting, such as Notepad, Front Page, Microsoft Word, Dos Edit, Max SimpleText and others.
After typing in the editor, then we save the file with the extension HTML. Then execute using a browser such as Internet Explorer, Mozilla Firefox and others ..
HTML files can be run in Offline or Online.
Exercise 1.
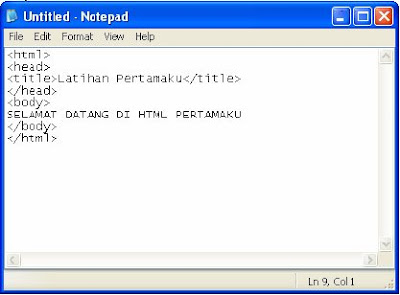
1. Open Notepad.
2. Type a command like this:

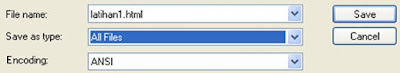
3. Then save, click "File" - "Save"
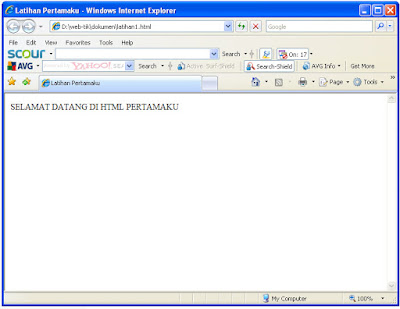
 Then run the HTML file using a browser (Internet Explorer, Firefox, etc)
Then run the HTML file using a browser (Internet Explorer, Firefox, etc)
Writing HTML structure:
1. Each page must begin with the HTML tags <html> and end with <html>
2. <head> And </head> information used as the HTML document
3. <title> And </title> to display the title of the HTML document
4. <body> And </body> for the contents of the HTML document.
We note that <title> and </title> tags must be in <head>
Individual tags have an opening and closing
Tidak ada komentar:
Posting Komentar